Last Modified: 06/23/2023
Web Resource Guide: Glossary
Basic Terms
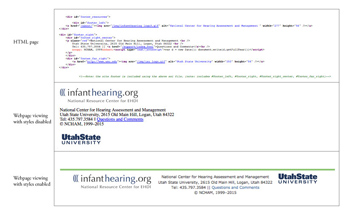
- Alternative text: also known as "alt text" is an accessibility requirement for all non-textual content on a webpage. For example, if users cannot view an image, the alt text will provide textual information that lets the user gain the same knowledge they would have by looking at the image.
- Bread crumb trail is a list of links that show an organized succession of pages in a website.
- Browser: a program that allows users to access the Internet. It reads the HTML and CSS files (coded pages) to display the information graphically. Each browser provides a different experience for users. Some of the most common ones include, but are not limited to:
- Chrome
- Firefox
- Internet Explorer
- Opera
- Safari
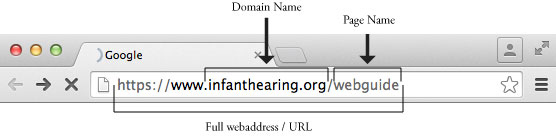
- Domain Name: the area of the internet in which a website or page can be found. For example, NCHAM's domain name is infanthearing.org.
- Link: an interactive part of a webpage that allows users to go to another webpage or document. Links can be clickable text or images.
- Local Navigation: links associated with a specific section of pages within a website. It can also be used to go to a specific section of a webpage.
- Mobile Technology: a broad definition encompassing electronic devices that are portable. Well known devices include smartphones, tablets, and laptops, as well as video games and GPS systems.
- Search Engine: any web-based program that allows users to search the internet for content (documents, webpages, images, videos, etc.) that contain words input by the user. Each search engine has its own algorithm based on different criteria for finding content. Generic popular search engines include Google, Bing, and Yahoo. There are also search engines dedicated to searching through specific types of information (e.g. academic search engines that only search through academic materials). Some websites, such as YouTube even have their own search engines that search through the materials on their site.
- Site Map: a webpage that provides links to all pages of the website. It is generally organized in an outline form. Site maps can be uploaded to search engines for better rankings.
- Universal Navigation: is the primary user interface of a website, and can be found on every page of the site. It typically includes links to all of the main sections of the website, and can be located in the header, footer, or sidebars.
- URL: the specific web address or link to access a webpage. Figure 5.1a shows a web address including the http://, the domain name, and a specific webpage under the domain name.

- Webpage: a single page of content belonging to a single group, topic, organization, or person. Can include an infinite amount of information.
- Website: a collection of webpages belonging to a single group, topic, organization, or person under the same domain name. Can contain one page or an infinite amount or pages.
Technical Terms
- Blog: a webpage or website that is consistently updated with new postings related to a specific topic, organization, or group, and that is accessible to others online. Posts are shown in reverse chronological order. There are many platforms already setup for users or organizations to quickly get started, such as Tumblr and Wordpress. Most blogs allow readers to post comments in response to a post.
- Content Management System (CMS): a program that is created to help people input content into a template website. There are different levels of complexity for each CMS allowing the user some or no control over the website functionality, layout, structure, etc. Some CMS's allow users to input content with little to no experience with coding.
- CSS (Cascading Style Sheets): a style sheet language used to describe the format and appearance of a webpage. These sheets can be used with any markup language. They are used in conjunction with HTML pages to style a webpage. One style sheet can be used for multiple webpages allowing all the styles to be the same across the website.
- Headings: an element (tag using h1, h2, etc.) used in HTML pages for structural hierarchy of a webpage or document. Accessibility devices are able to navigate using these headings and search engines can use these as part of their algorithm for listing your website. Styles for headings can be altered using CSS.
- HTML (Hyper-Text Markup Language): a markup language that uses "tags" to define how a web browser should display the content of a webpage. Each webpage is its own individual HTML page.
- Learning Management System (LMS): is similar to a CMS but is generally used for education and training purposes. It can be setup to register and track user completion of courses, provide discussion rooms, develop tests, send out reminders, generate reports for educators, and more. As the name implies it manages the learning needs of an organization.
- Standards-compliant: code that is developed according to the technical specifications set by the World Wide Web Consortium (W3C). These standards help to ensure that the website functions and can be viewed correctly regardless of which browser or device a visitor uses. Standards-compliant code also allows content to be accessed in different ways (e.g. using a screen reader or using a keyboard instead of the mouse).